
Содержание
Другие разделыЕсли вы предпочитаете кодировать веб-сайты вручную, вы можете редактировать файлы HTML в простом текстовом редакторе, таком как Блокнот (Windows) или TextEdit (macOS). Если вы предпочитаете перемещать элементы по экрану и просматривать предварительный просмотр в реальном времени, вы можете использовать редактор WYSIWYG (что вы видите, то и получаете), например Dreamweaver или Kompozer. Из этой статьи вы узнаете, как открывать и редактировать HTML-файл в стандартном или визуальном приложении для редактирования.
Шаги
Метод 1 из 4: Использование блокнота в Windows
. Это кнопка с логотипом Windows на панели задач. По умолчанию он находится в левом нижнем углу. Откроется меню Пуск.
. Он находится в правом верхнем углу рабочего стола Mac. Откроется панель поиска.

Тип TextEdit в строке поиска. Откроется список приложений, соответствующих вашему запросу.
Нажмите TextEdit.app. Он находится вверху результатов поиска. Он находится рядом со значком в виде листа бумаги и ручки.
Нажмите файл. Он находится в строке меню в верхней части экрана, когда TextEdit открыт.

Нажмите открыто. Откроется файловый браузер, который можно использовать для навигации по Mac и открытия файлов.
Щелкните файл HTML и щелкните открыто. Файлы HTML имеют расширение, в котором после имени файла указано «.html». С помощью обозревателя файлов перейдите к файлу HTML и щелкните его, чтобы выбрать. Затем нажмите открыто , чтобы открыть HTML-файл в TextEdit.
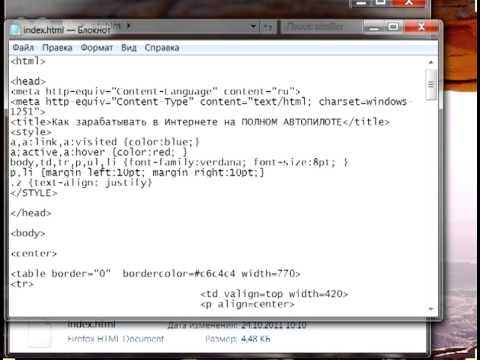
Отредактируйте HTML-код. Вы можете использовать TextEdit для редактирования HTML-кода в make. Вам необходимо изучить HTML, чтобы вы могли редактировать его вручную. Общие элементы, которые вы можете редактировать, включают следующее.
- : Это находится в верхней части HTML-документа. Это сообщает веб-браузеру, что это документ HTML.
- : Эти теги располагаются вверху и внизу документа HTML. Это указывает, где HTML-код начинается и заканчивается.
- : Эти теги располагаются вверху HTML-документа. Они указывают, где начинается и где заканчивается заголовок HTML-документа. Заголовок HTML-документа содержит информацию, которая не отображается на веб-странице. Это включает заголовок страницы, метаданные и CSS.
Заголовок страницы : Эти теги обозначают заголовок страницы. Заголовок находится в заголовке HTML-документа. Введите заголовок страницы между этими двумя тегами.- : Эти теги указывают, где начинается и заканчивается тело документа HTML. В теле написано все содержимое веб-страницы. В HTML-документе тело следует за заголовком.
Текст заголовка
: Эти теги создают теги заголовков. Текст между "" а также "
"теги отображаются в виде большого текста, выделенного жирным шрифтом. Текст помещается в основной текст HTML-документа.Текст абзаца
: Эти теги используются для создания текста абзаца в документе HTML. Текст, который находится между "" а также "
"отображается как текст обычного размера. Текст помещается в основной текст HTML-документа.- Жирный текст: Эти теги используются для выделения полужирного текста. Текст, который находится между "" а также ""отображается жирным шрифтом.
- Курсив: Эти теги используются для выделения текста курсивом. Текст, который находится между "" а также ""отображается курсивом.
- Текст ссылки: Этот тег используется для ссылки на другой веб-сайт. Скопируйте веб-адрес, на который вы хотите создать ссылку, и вставьте его туда, где написано «URL» (между кавычками). Текст ссылки, в котором написано «Текст ссылки» (кавычки не нужны).
: Этот тег используется для публикации изображения с помощью HTML. Замените текст "URL изображения" веб-адресом изображения.
Нажмите файл. Он находится в строке меню вверху экрана.
Нажмите Сохранить. Он находится в раскрывающемся меню под заголовком "Файл". Это сохраняет файл HTML.
- Чтобы изменить имя файла, нажмите Переименовать в раскрывающемся меню «Файл». Введите новое имя файла вверху экрана. Не забудьте добавить расширение «.html» вверху страницы.
Метод 3 из 4. Использование Dreamweaver
Откройте Dreamweaver. В Dreamweaver есть значок в виде зеленого квадрата с надписью «Dw» посередине. Щелкните значок в меню «Пуск» Windows или в папке «Приложение» на Mac, чтобы открыть Dreamweaver.
- Adobe Dreamweaver требует подписки. Вы можете приобрести подписку по цене от 20,99 долларов в месяц.
Нажмите файл. Он находится в строке меню вверху экрана.
Нажмите открыто. Он находится в раскрывающемся меню под заголовком "Файл".
Выберите документ HTML и щелкните открыто. Используйте браузер файлов для выбора HTML-документа на вашем компьютере и щелкните его, чтобы выбрать его. Затем нажмите открыто в правом нижнем углу.
Нажмите Трещина. Это средняя вкладка вверху страницы. При этом отображается разделенный экран, который содержит редактор HTML внизу и экран предварительного просмотра вверху.
Отредактируйте HTML-документ. Используйте редактор HTML для редактирования HTML. Способ редактирования HTML в Dreamweaver не слишком отличается от редактирования HTML в Блокноте или TextEdit. По мере ввода HTML-тега появится меню поиска с соответствующими HTML-тегами. Вы можете щелкнуть HTML-тег, чтобы вставить его открывающий и закрывающий теги. Dreamweaver проверит, есть ли открывающие и закрывающие теги для всех ваших HTML-элементов.
- Кроме того, вы можете щелкнуть то место, где вы хотите вставить элемент HTML, в редакторе HTML и щелкнуть Вставить в строке меню вверху экрана. Щелкните элемент, который хотите вставить, в раскрывающемся меню, чтобы автоматически добавить HTML-код.
Нажмите файл. Когда вы закончите редактировать HTML-документ, нажмите файл в строке меню вверху экрана.
Нажмите Сохранить. Он находится в раскрывающемся меню ниже файл. Это сохраняет ваш HTML-документ.
Метод 4 из 4: Использование Kompozer
Перейти к https://sourceforge.net/projects/kompozer/ в веб-браузере. Вы можете использовать любой веб-браузер на ПК или Mac. Это страница загрузки Kompozer. Это бесплатный редактор HTML (WYSIWYG), который работает как на Windows, так и на Mac.
Нажмите Скачать. Это зеленая кнопка в верхней части страницы. Вы попадете на отдельную страницу загрузки. После 5-секундной задержки ваша загрузка начнется.
Дважды щелкните установочный файл. По умолчанию загруженные файлы можно найти в папке «Загрузки» на ПК или Mac. Вы также можете щелкнуть по ним в своем веб-браузере, чтобы запустить установщик Kompozer. Используйте следующие инструкции для установки Kompozer:
- Windows:
- Если вас спросят, хотите ли вы разрешить установщику вносить изменения в вашу систему, нажмите да.
- Нажмите следующий во вступительных окнах.
- Нажмите радиальную кнопку рядом с "Я принимаю соглашение" и нажмите следующий.
- Нажмите следующий чтобы использовать место установки по умолчанию, или щелкните Просматривать , чтобы выбрать другое место для установки.
- Нажмите следующий а затем щелкните следующий еще раз
- Нажмите Установить
- Нажмите финиш
- Mac:
- Дважды щелкните установочный файл Kompozer.
- Нажмите KompoZer.app
- Щелкните значок Apple в верхнем левом углу.
- Нажмите Системные настройки
- Нажмите Безопасность и конфиденциальность
- Щелкните значок Генеральная таб.
- Нажмите Все равно открыть в нижней части окна.
- Нажмите открыто во всплывающем окне.
- Перетащите значок Kompozer на рабочий стол.
- Откройте Finder.
- Щелкните значок Приложения папка.
- Перетащите значок Kompozer с рабочего стола в папку Applications.
- Windows:
Откройте Kompozer. Выполните следующие действия, чтобы открыть Kompozer на ПК или Mac
- Windows:
- Щелкните значок Пуск Windows меню.
- Типа "Композер"
- Дважды щелкните значок Kompozer.
- Mac:
- Щелкните значок увеличительного стекла в правом верхнем углу.
- Введите "Kompozer" в строке поиска.
- Двойной клик Kompozer.app.
- Windows:
Нажмите файл. Он находится в строке меню в верхней части приложения.
Нажмите Открыть файл. Это второй вариант в раскрывающемся меню под заголовком "Файл". Это открывает файловый браузер, который вы можете использовать для выбора открытого HTML-файла.
Щелкните файл HTML и щелкните открыто. Это откроет HTML-файл в Kompozer.
Нажмите Трещина. Это средняя вкладка вверху страницы. Это отображает разделенный экран, который содержит HTML-редактор внизу и экран предварительного просмотра вверху.
- Возможно, вам потребуется увеличить приложение, чтобы у вас было больше места для работы.
Отредактируйте HTML-документ. Экран исходного кода HTML находится внизу, вы можете использовать этот экран для редактирования HTML так же, как в Блокноте или TextEdit. Вы также можете использовать экран предварительного просмотра для редактирования HTML-кода, выполнив следующие действия:
- Используйте раскрывающееся меню в правом верхнем углу, чтобы выбрать тип текста (например, заголовок, абзац и т. Д.)
- Щелкните и введите текст, чтобы добавить текст.
- Используйте кнопки на панели в верхней части экрана, чтобы добавить к тексту полужирный шрифт, курсив, выравнивание текста, отступы или списки.
- Щелкните цветной квадрат на панели вверху экрана, чтобы изменить цвет текста.
- Щелкните значок Образ значок в верхней части экрана, чтобы добавить изображение в документ HTML.
- Щелкните значок, напоминающий цепочку, чтобы добавить ссылку в свой HTML-документ.
Щелкните значок Сохранить икона. Когда вы закончите вносить изменения в свой документ, нажмите кнопку Сохранить значок в верхней части экрана. Он находится под значком, напоминающим дискету. Это экономит вашу работу.
Вопросы и ответы сообщества
подсказки
Предупреждения
- Не забудьте сохранить документ во время редактирования. Что-то могло пойти не так в любой момент.